PopOver Menu In macOS
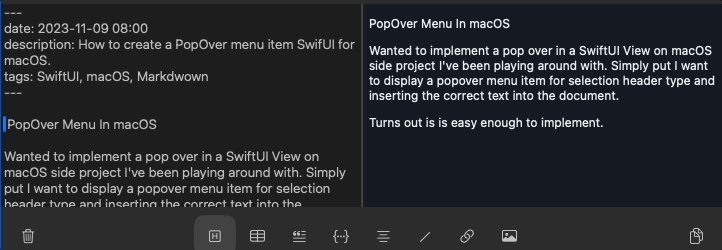
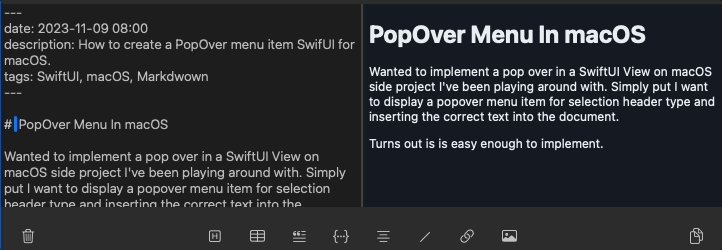
November 09, 2023 at 8:00AMWanted to implement a pop over in a SwiftUI View on macOS side project I've been playing around with. Simply put I want to display a popover menu item for selection header type and inserting the correct text into the document.
Turns out is is easy enough to implement. Had some help from two posts over at swiftyplace (context menu buttons, popover and popups)
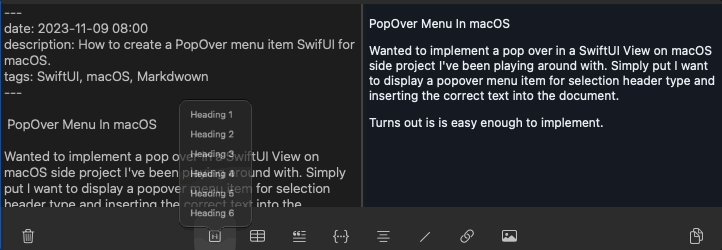
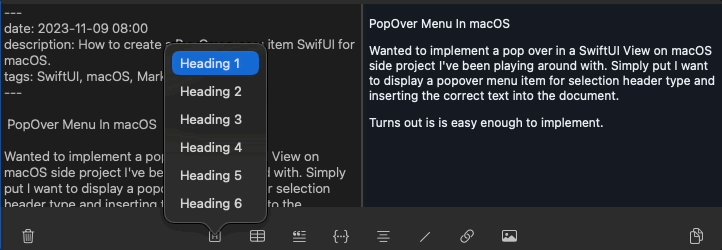
Popover with Buttons

struct MarkdownUIPopOver: View {
let imageName: String
var title: String
var useFixedWidth: Bool = true
let buttons: AnyView
@Binding var showPopOver: Bool
@State var isHovering: Bool = false
var body: some View {
getPopOver()
.frame(width: useFixedWidth ? 42 : .infinity)
.background(isHovering ? Color(NSColor.quaternaryLabelColor) : Color.clear)
.cornerRadius(10) // Apply corner radius to the background
.clipped() // Clip the view to the corner radius
.buttonStyle(.plain)
.onHover(perform: { hovering in isHovering = hovering })
.popover(isPresented: self.$showPopOver,
attachmentAnchor: .point(.center),
arrowEdge: .top,
content: { buttons })
}
func getPopOver() -> some View {
return Button(
action: { showPopOver = !showPopOver }) {
MarkdownUIButtonIcon(imageName: imageName)
}
.help(title)
}
}
Happy Coding ;-)